摘要
本文提供了掌握 Apple App Store Connect 預覽的簡易指南,幫助開發者提升應用程式在商店中的曝光率與吸引力。 歸納要點:
- 隨著 App Store 搜尋演算法的演進,動態預覽成為提升 App 曝光的關鍵策略。
- 高畫質截圖能增強 App 的可信度,建議使用最新 Apple 設備以確保品質與一致性。
- 透過 A/B 測試不同預覽組合,可以有效優化預覽效果,找出最佳呈現方式。
在應用程式商店的上架流程中,新增螢幕截圖是必須的步驟。這是為了讓使用者能夠了解他們將會在使用該應用程式時所得到的體驗。在應用程式商店上架時,需要提供符合不同螢幕尺寸的多張截圖。識別裝置、檢查相容性以及獲取截圖可能是一項困難的任務。我將討論一些可以用來拍攝截圖的可能裝置,以及如何透過避免使用四個模擬器來節省時間的小技巧。
我們在研究許多文章後,彙整重點如下
網路文章觀點與我們總結
- 健康飲食可以增強免疫力,減少生病的機會。
- 定期運動有助於改善心情和增強體力。
- 充足的睡眠對於身心健康至關重要,有助於提高專注力。
- 保持良好的社交關係能有效減輕壓力和焦慮感。
- 學習新技能能激發大腦活力,促進心理健康。
- 適度放鬆與休閒活動是提升生活品質的重要部分。
在這個快節奏的生活中,我們常常忽略了自己的健康,但其實只要從小事做起,就能顯著改善我們的生活質量。不僅要注意飲食與運動,還需重視睡眠和社交互動,讓自己在忙碌中找到平衡。在日常中嘗試學習新東西、給自己一些放鬆時間,這些都是促進身心健康的小秘訣。我們每個人都值得擁有更好的生活!

App Store 截圖尺寸與最佳化策略:提升應用程式曝光率與下載量
在釋出至 Apple App Store 時,必須提供四種截圖尺寸。對於 iPhone 需要兩種尺寸,對於 iPad 也需要兩種。所需的螢幕尺寸及建議用來拍攝截圖的裝置如下:iPhone 6.5 吋、iPhone 5.5 吋、iPad 13 吋以及 iPad Pro (2nd Gen) 12.9 吋。每個裝置至少需提供三張預覽畫面,每種尺寸最多可上傳十張截圖。令人困惑的是,在 App Store Connect 中並未列出可以用來拍攝截圖的 iPhone 型號及其具體畫素尺寸。不過,可以參考 Apple 的檔案以獲取精確的裝置資訊。截圖中的畫素數量必須正確,否則 App Store Connect 將拒絕上傳的圖片。展示應用程式良好的預覽將有助於提升其在使用者中分發時的表現,而這些預覽正是使用者與應用程式之間的第一接觸點。突顯最重要功能的預覽能夠對說服使用者下載應用程式起到關鍵作用。
隨著近年來 iPadOS 的發展,越來越多的 iPad 應用程式開始支援橫屏模式,為使用者提供更沉浸式的體驗。因此,除了傳統的直屏截圖外,將橫屏截圖納入 App Store 提交素材對於提升應用程式曝光率和吸引使用者至關重要。建議在 App Store Connect 中為 iPad 13′ 和 iPad Pro (2nd Gen) 12.9′ 分別提交至少三張橫屏截圖,以展示應用程式在橫屏模式下的功能和使用者介面。橫屏截圖應與直屏截圖保持一致風格,以清晰、簡潔地展現應用程式核心價值。在準備這些材料時,我們需特別注意每個尺寸所要求精準畫素,以避免因不符合標準而造成的不必要麻煩。
截圖方法:模擬器與實體裝置的權衡
有兩種推薦的截圖方法:使用模擬器和使用實體裝置。雖然這兩種方法最終都能得到相同的結果,選擇使用模擬器可以減少多個解析度需要覆蓋所帶來的麻煩。使用實體裝置則需要手邊具備所有所需的尺寸來進行截圖,因此,利用模擬器會更為便捷,因為在不同裝置之間切換並不困難。在進行截圖時,需要規劃好將要使用的裝置。6.5 吋 iPhone 被設為必須的尺寸,而將預覽設定為 6.7 吋 iPhone 時,也能適應於 6.5 吋,從而滿足需求。此時可考慮使用 iPhone 15 Pro Max、iPhone 15 Plus 或 iPhone 14 Pro Max。而對於13吋的 iPad,可以選用 iPad Pro (M4),而12.9吋的 iPad 則僅能使用第二代 iPad Pro。
隨著 Xcode 15 的全新截圖功能推出,開發者可以直接在 Xcode 介面中輕鬆獲取不同尺寸螢幕畫面,不再需要手動切換模擬器或尋找真實裝置。這項整合了模擬器與真實裝置截圖的方法,不僅提供了更精確的尺寸控制和影像品質,也讓開發者能更快速地進行 UI 測試與設計調整。因此,蘋果建議開發者優先採用 Xcode 15 的截圖功能,以配合最新趨勢並避免舊版 Xcode 中傳統截圖的方法。在這個快速變化且競爭激烈的科技環境中,掌握最新工具無疑是提升工作效率的重要關鍵。
取得 5.5 吋 iPhone 的截圖時會遇到一些棘手的問題。符合資格的裝置包括 iPhone 8 Plus、iPhone 7 Plus 和 iPhone 6s Plus。如果您使用的是較舊版本的 iOS 模擬器,應該不會有任何問題。如果您的系統已更新至 iOS 17 或更高版本,就會出現問題,因為 iPhone 8 Plus 不支援 iOS 17。如果您遇到這個問題,可以選擇下載額外的模擬器執行環境(例如 iOS 16),或者嘗試其他方法(我個人推薦這種做法)。
如果您的 Mac 擁有所需的儲存空間,您可以同時執行兩個 iOS 版本。不過,如果您使用的是 256 GB 的 SSD,可能會出現問題,因為 iOS 16 的佔用空間可能超過 6 GB。新增額外的 SDK 僅需要幾個步驟。
1. 開啟 Xcode。
2. 從選單中找到 Window > Devices and Simulators。
3. 按下 + 按鈕以新增裝置。
4. 點選 OS Version 下拉選單並選擇 Download more simulator runtimes(下載更多模擬器執行時)。
5. 在 Platforms 視窗中按下 + 按鈕並選擇 iOS。
6. 選擇 iOS 版本後,按下 Download and Install(下載並安裝)。
一旦下載完成,選擇該版本並建立一部 iPhone 8 Plus。


模擬器截圖:時間、空間與裝置長寬比的考量
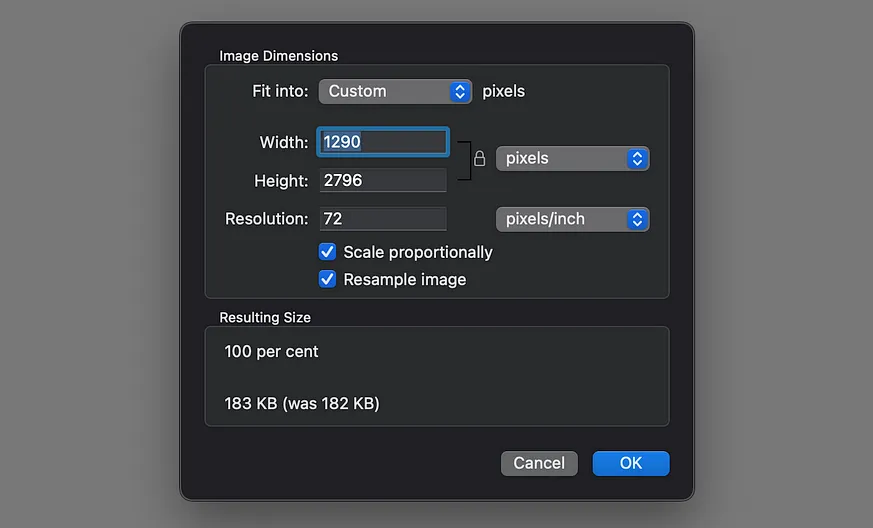
新增模擬器執行時可能會耗費不少時間,尤其是在網路連線不佳的情況下。如果空間有限,這將是一個麻煩的問題,因為模擬器執行時僅為了截圖就會佔用額外的空間。最簡單的方法是對你的圖片進行調整大小。不過,你可能需要使用其他支援的裝置來進行截圖。在這裡,有一個重要因素需要注意,那就是裝置的長寬比。雖然每個裝置的解析度(以畫素計算)各不相同(阻礙你直接上傳),但找到具有正確長寬比並調整到正確尺寸卻很簡單。將圖片調整至符合 5.5 吋 iPhone 的尺寸非常容易。最佳選擇是使用 iPhone SE(第 3 代),因為它支援 iOS 17。此款手機與 iPhone 8 Plus 的長寬比相同,因此只需從該裝置擷取螢幕並調整大小即可。可用的工具包括 Preview(Mac)、Photoshop 和任何線上工具(如 Canva),你都可以利用這些工具來達成目的。其中,最簡便的方法是使用 Preview。
隨著雲端技術迅速發展,各種新興雲端截圖服務也日益普及。例如,一些雲端模擬器平台如 BrowserStack 和 AWS Device Farm,不僅提供多樣化的裝置模擬器,同時還能輕鬆實現螢幕截圖功能,省卻了本地下載和安裝所帶來的不便。也有專門針對程式開發者設計的程式碼截圖工具,如「Puppeteer」和「Playwright」,能夠透過編寫程式碼自動化完成截圖流程,並根據需求靈活調整尺寸與格式,大幅提升工作效率。
同樣地,您不需要從兩個 iPad 型號分別擷取螢幕截圖,而只需調整大小即可。這樣做會使長寬比略有變化,但這是微不足道的,因為所需的兩款 iPad 的長寬比非常相似。選擇所有需要的螢幕截圖並使用預覽開啟,從左側邊欄中選取所有圖片。在選單中找到工具 > 調整大小,將高度和寬度設定為與所需裝置匹配。請精確遵循檔案中提供的解析度,以確保尺寸正確。

之後,只需將所有截圖上傳至 App Store Connect 的預覽區域即可。將所有截圖準備好以便上傳到 App Store Connect 可能是一項耗時的工作。透過適當調整圖片大小,您可以加速這一過程,僅需在三個模擬器上截圖就能涵蓋所有所需尺寸及更多。
參考來源


 全部
全部 生活休閒
生活休閒
相關討論