摘要
本文探討如何使用 Codemagic CI/CD 將您的 Flutter 應用程式順利釋出到 App Store,並提高開發效率與安全性。 歸納要點:
- 利用 Codemagic 與 Fastlane 結合自訂腳本,實現 App Store Connect API 整合,提升版本控管與自動化提交流程。
- Codemagic 能夠無縫整合 Firebase 和 Google Cloud Platform,簡化後端服務的自動化部署,縮短開發週期。
- 針對大型 Flutter 專案提供效能優化與成本控制策略,包括快取機制與並行建置,提高資源使用效率。

在這篇文章中,我將介紹使用 Codemagic CI/CD 將 Flutter 應用程式發布到 App Store 的步驟。如果您一直是透過 Xcode 手動將應用程式上傳至 App Store Connect,並希望簡化這個流程,希望這篇文章對您有所幫助 🙌。按照本文中的步驟,您將能夠自動化將應用程式上傳至 App Store Connect。換句話說,在日常開發中,您可以透過以下流程輕鬆地釋出應用程式到商店:1. 在 GitHub 上合併觸發的 PR(在下面的範例中,從 develop 分支合併至 main 分支)。

2. 幾分鐘後,應用程式的建置將在 Codemagic 上完成。

3. 應用程式將被上傳至 App Store Connect,您將能夠提交其發布。

要按照本文中的步驟進行操作,您需要以下內容:一台執行 macOS 的電腦、Apple Developer Program 的會員註冊、在 App Store Connect 上的應用註冊。我們需要建立 Codemagic 工作流程所需的 Bundle ID 和 API 金鑰。在登入 Apple Developer Portal 後,前往 Identifiers 頁面。如果該應用的 Bundle ID(與在 Xcode 中註冊的一樣)不存在,請建立一個新的。確認並儲存該值。

1. 登入 App Store Connect 後,前往「使用者與存取許可權」>「整合」選項。2. 點選「產生 API 金鑰」按鈕,以建立新的 API 金鑰。

3. 輸入金鑰名稱和存取許可權(應用程式管理員)以生成金鑰。

複製發行者 ID 和金鑰 ID,並下載 API 金鑰檔案。

Codemagic:Flutter CI/CD入門與進階應用
請將這些識別碼和檔案隨時備妥,因為在後續步驟中會用到。在我們開始使用 Codemagic 的步驟之前,讓我簡要介紹一下 Codemagic。Codemagic 是一款專門針對 Flutter 開發的 CI/CD 工具,可以自動化測試、建置和部署。它可以應用於各種專案,如 iOS、Android 和 React Native,但對於 Flutter 專案,你可以使用一個名為 Workflow Editor 的圖形介面工具。這使得開發變得直觀,而無需建立專門的 .yaml 格式配置檔案。你可以免費開始使用它,適合個人用途,每月有足夠的免費配額(500 分鐘)。有關定價的詳細資訊,請參見此處。現在讓我們實際開始使用 Codemagic!如果你已經在使用 Codemagic,可以根據需要跳過不必要的步驟。從下面的連結建立一個新帳戶。
在進一步探討 Codemagic Workflow Editor 的進階應用與最佳實踐之前,我們必須認識到許多 Flutter 開發者僅限於利用 Codemagic Workflow Editor 的基本功能,例如簡單的構建和部署。對於大型專案或追求卓越效能的團隊而言,深入了解 Workflow Editor 的進階特性至關重要。例如,有效利用 Codemagic 提供的快取機制可顯著縮短構建時間並降低 CI/CD 流程成本。針對不同環境(如 Debug、Release 及不同測試環境)建立獨立工作流程,再透過環境變數動態配置設定,可提升流程彈性與可維護性。
更進一步地,可以考慮整合 Codemagic 與其他工具,例如 SonarQube 用於程式碼品質分析或 Firebase Crashlytics 以監控錯誤,以建立更完善的開發流程。在大型專案中,更可探討運用 Codemagic 的並行化構建功能,有效縮短整體構建時間。而針對典型查詢意圖,例如「如何提升 Codemagic 構建速度」、「如何最佳化 Codemagic Workflow」等,加深理解這些進階技巧能提供更精確解答。
隨著雲端原生技術興起,CI/CD 工具也逐漸與這些技術深化整合。Codemagic 正積極發展與 Serverless Function 和 Kubernetes 的整合能力。透過 Serverless Function,開發者能將部分 CI/CD 流程中的任務(如單元測試、靜態程式碼分析)部署為無伺服器函式按需執行,以降低伺服器維護成本並提高效率,此舉尤為重要於處理大量資料或需要高擴充套件性的 Flutter 專案。同時透過 Kubernetes,可將 Codemagic 整合至更複雜微服務架構中,以實現資源管理與流程自動化。例如,可根據專案需求動態調整 Codemagic 資源以避免浪費,同時確保 CI/CD 流程穩定性。因此了解如何將 Codemagic 與 Kubernetes 整合,以及其所帶來之優勢和挑戰,是每位頂尖 Flutter 開發者必須掌握的重要知識。
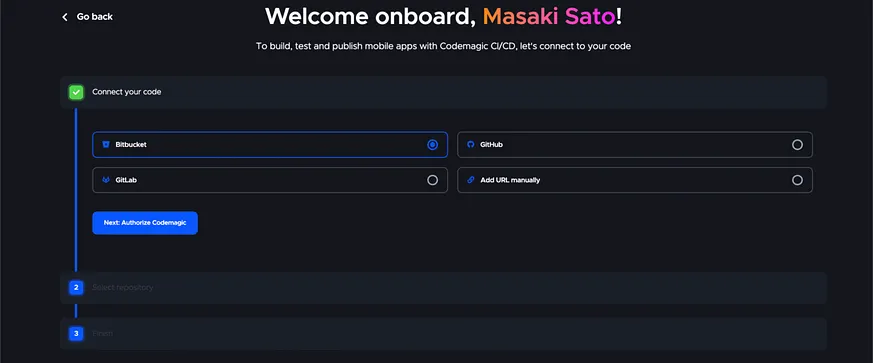
註冊後,選擇一種帳戶型別。您可以在不提供信用卡資訊的情況下開始使用個人帳戶。如需更多有關團隊帳戶的詳細資訊,請參見此處。

選擇您想要連線的 Git 提供者。在這篇文章中,我們將以 GitHub 為例。

連結您想新增的應用程式的 GitHub 儲存庫。

應用程式建立完成後,將會開啟以下工作流程編輯器。

讓我們一步步熟悉 Codemagic!
第 1 步:執行你的第一個構建
第 2 步:構建一個 Flutter 應用程式
第 3 步:上傳到商店
第 4 步:自動觸發
如果你之前已經使用過 Codemagic,可以根據需要跳過某些步驟。
讓我們成功執行你的第一個構建。我們將執行一個簡單的構建,它會打印出「我的第一個綠色構建!」。
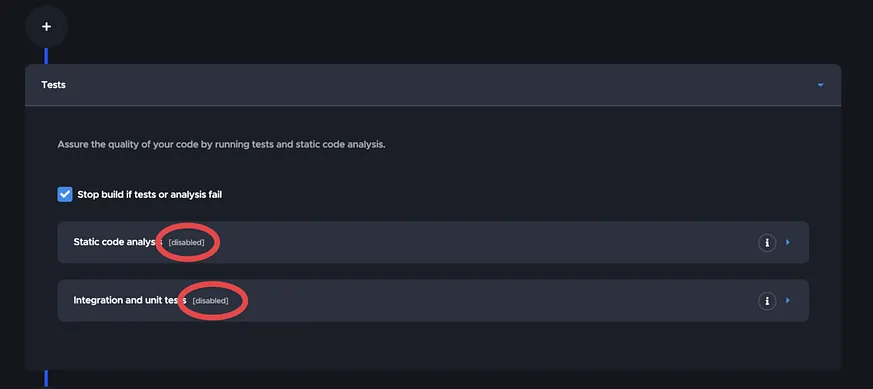
1. 在平台的構建選項中勾選「僅執行測試」。

2. 確保「測試」區域中的測試已被禁用。

3. 在通知區域後,點選 + 按鈕並按以下方式輸入。

4. 在螢幕右上角儲存變更。

5. 開始建構。


恭喜你!🎉 你已成功運行了你的第一次構建!

您可以看到「我的第一個綠色建置!」列印在釋出後指令碼部分。接下來,讓我們在 iOS 環境中構建一個 Flutter 應用程式。1. 在平台選擇中選擇 iOS 進行建置。

2. 在建置部分設定環境。指定您應用程式的通常執行環境。

3. 儲存變更並執行建置。建置成功 👏

讓我們將建置好的應用程式上傳至 App Store Connect。這一步可能會有些挑戰,但讓我們全力以赴 💪 由於這是發行版本,請選擇發布模式。

在釋出部分,執行與 Apple 服務整合所需的 iOS 碼簽署。1. 選擇自動,當上面的訊息出現時,從「前往設定」導航至設定畫面。

由於介面將轉換到另一個螢幕,請確保之前所做的更改已被儲存。2. 在開發者入口網站中點選連線按鈕。

3. 在本文開頭的準備階段中,新增從 App Store Connect 獲取的發行者 ID、金鑰 ID 和 API 金鑰檔案,然後點選儲存。

4. 返回工作流程編輯器並選擇已建立的鍵。

5. 選擇應用商店以確認配置檔型別。

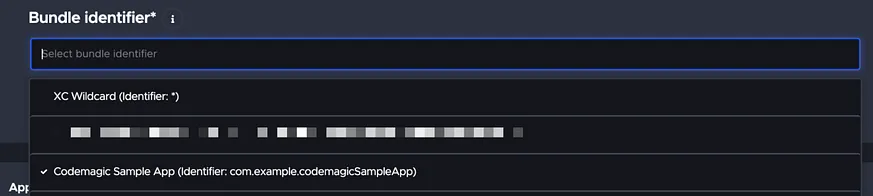
6. 選擇在準備階段確認的 Bundle ID。

勾選「啟用 App Store Connect 釋出」並選擇之前建立的 API 金鑰。

完成這些步驟後,儲存變更並執行構建。確保選擇了正確的分支,然後開始構建。

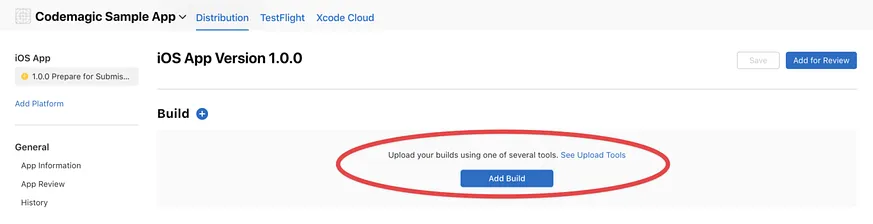
如果發生錯誤,請檢查錯誤日誌詳情。對於常見錯誤,請參考此文件。隨時可以利用 GitHub 討論區和 Discord 社群。當構建成功後,它將上傳至 App Store Connect 並可從「新增版本」中選擇(可能需要一些時間才能反映上傳結果)。

你現在可以提交它以便釋出 🎉

作為最後一步,讓我們自動化構建過程。經過前面三個步驟後,你已經可以上傳到 App Store Connect,但透過這一步驟,你可以僅在 GitHub 上進行操作來完成構建,使整個過程更加便捷。1. 在工作流程編輯器中開啟構建觸發器。

2. 選擇「推送」作為觸發型別。

3. 輸入目標分支並從「新增模式」中新增它。在下面的範例中,設定為在對主分支進行推送時觸發。

4. 實際上在 GitHub 上建立並合併一個 PR,並檢查其運作情況。

請確認建置編號已從步驟三上傳的版本中更新。做得好!🙌 除了這次自動上傳至 App Store Connect,為 Google Play 設定相同的流程將使您的開發過程更加順暢。讓我們繼續享受使用 Codemagic 舒適開發的樂趣!如果您有任何問題或困難,請與支援社群聯絡 💡 GitHub 討論區: https://github.com/orgs/codemagic-ci-cd/discussions Discord 社群: https://discord.com/invite/pefznye93R。如果您已經啟用計費功能,還可以透過頁面右下角的應用內聊天視窗獲得支援。


 全部
全部 生活休閒
生活休閒
相關討論